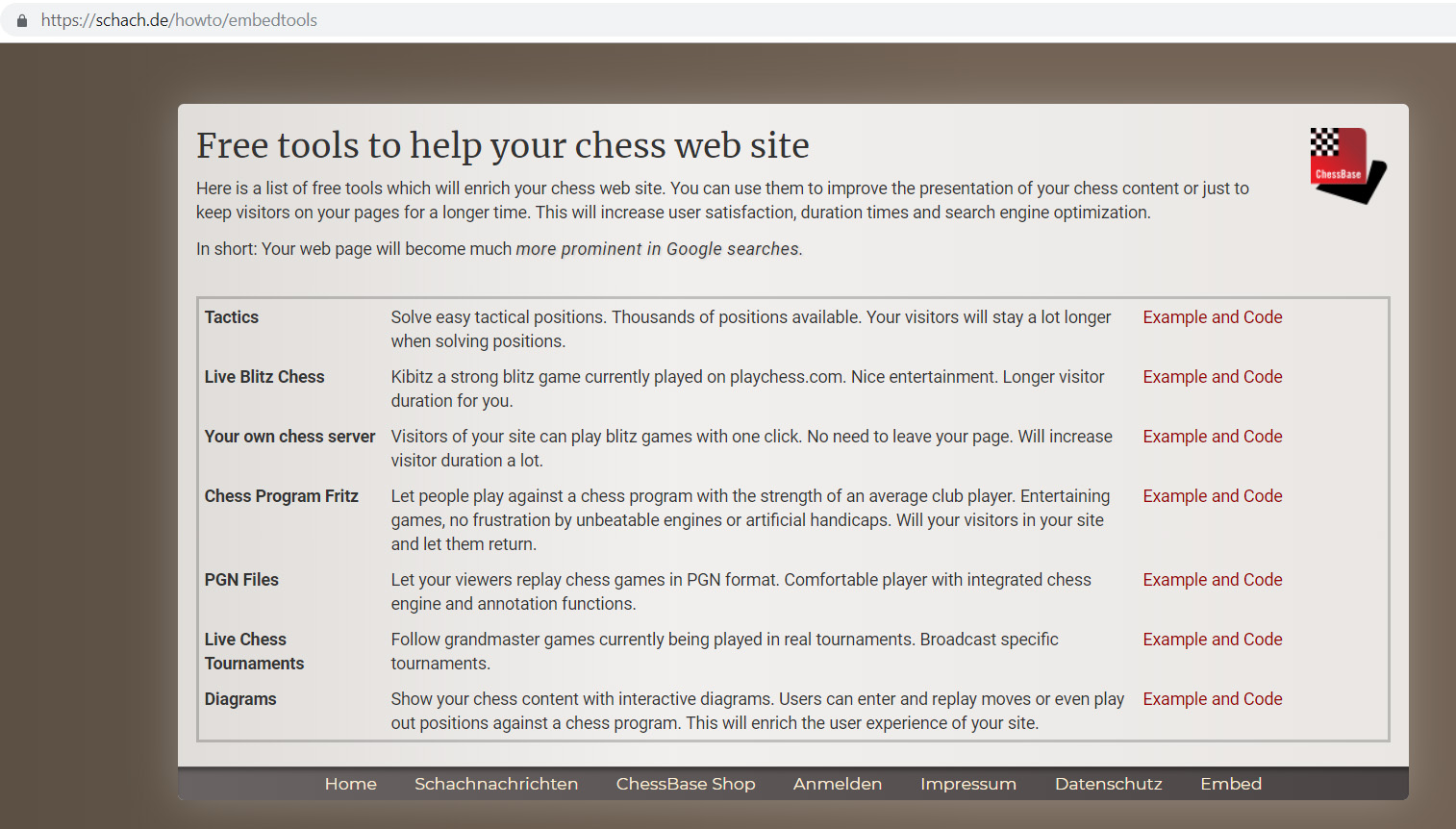
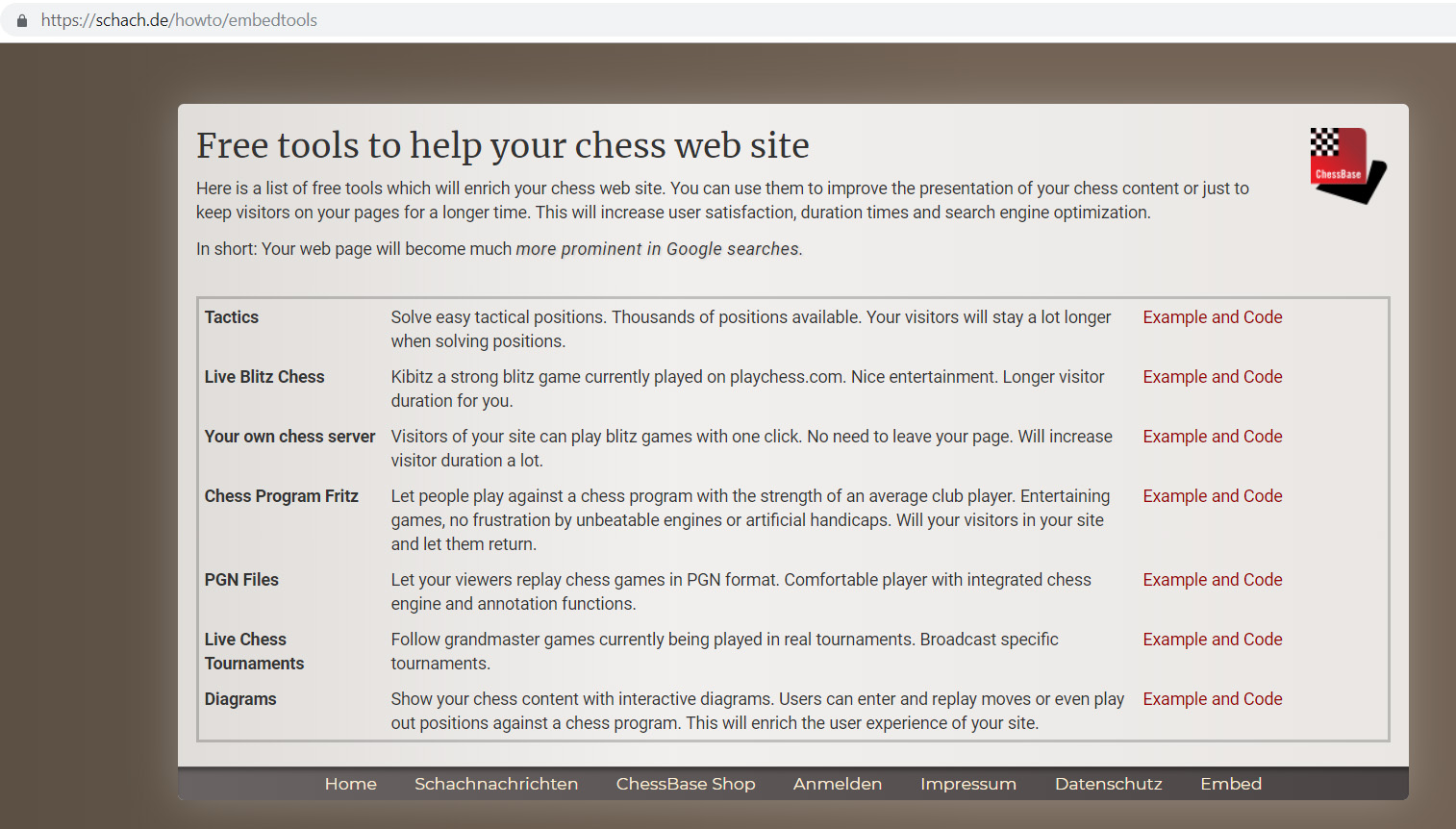
Sieben interessante Anwendungen zum Einbinden auf Ihrer eigenen Webseite!

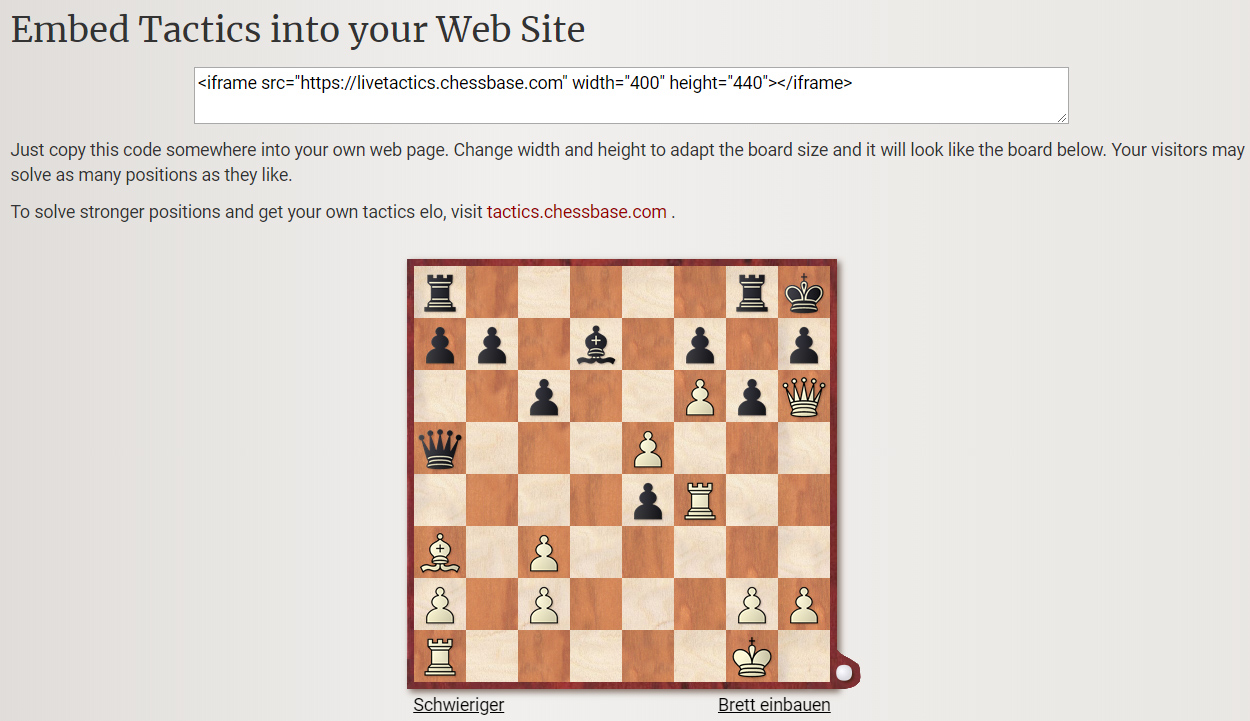
1) Taktikaufgaben einbetten

Das notwendige Codefragment hierfür lautet wie folgt:
<iframe src="https://livetactics.chessbase.com" width="400" height="440"></iframe>
2) Live Blitz

Das notwendige Codefragment hierfür lautet wie folgt:
<iframe src="https://liveblitz.chessbase.com" width="400" height="440"></iframe>
3) Ihr eigener Server
Wichtig: Hier finden Sie ein Tutorial mit einer genauen Beschreibung, wie Sie sich mit ein paar Klicks Ihren eigenen Schachserver basteln können.
Das notwendige Codefragment hierfür lautet wie folgt:
<iframe src="https://play.chessbase.com" style="width:760px;height:480px"></iframe>
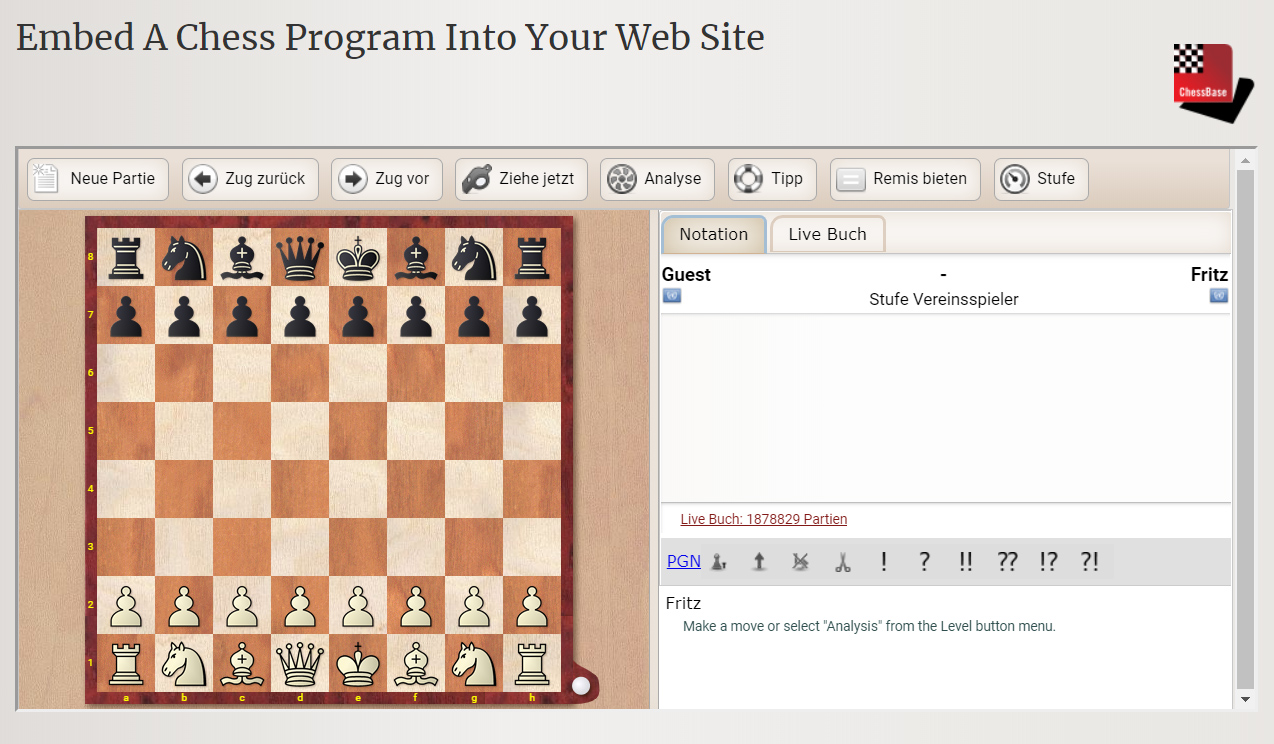
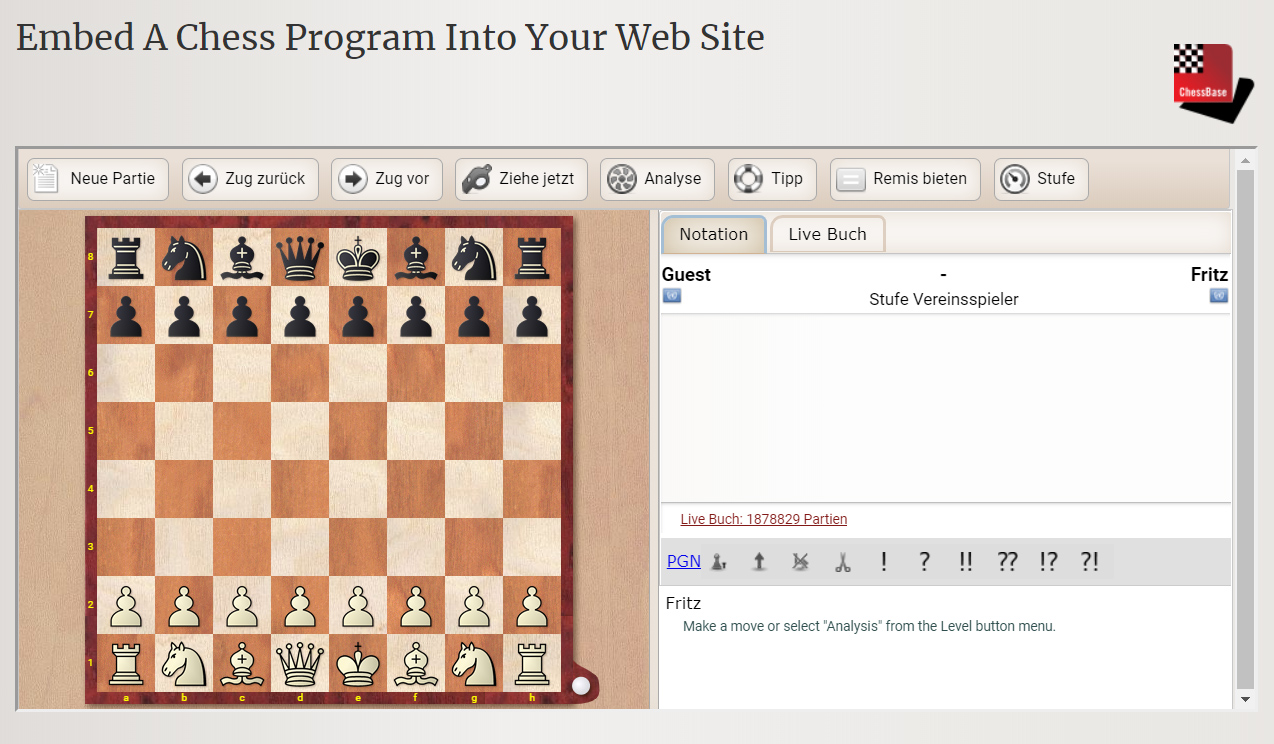
4) Das Schachprogramm Fritz in Ihre Seite einbetten
Fritz einbetten

Das notwendige Codefragment hierfür lautet wie folgt:
<iframe src="https://fritz.chessbase.com" style="width:760px;height:480px"></iframe>
Endspieltraining
Das notwendige Codefragment hierfür lautet wie folgt:
<iframe src="https://fritz.chessbase.com?pos=wKe3,Re4/bKd5" style="width:760px;height:480px"></iframe>
Position im FEN Format einbetten
Das notwendige Codefragment hierfür lautet wie folgt:
<iframe src="https://fritz.chessbase.com?fen=r1brnbk1/1p1n1ppp/p2p4/q1pPpPPP/4P1Q1/2N1BN2/PPP1B3/1K4RR w - - 0 1" style="width:760px;height:480px"></iframe>
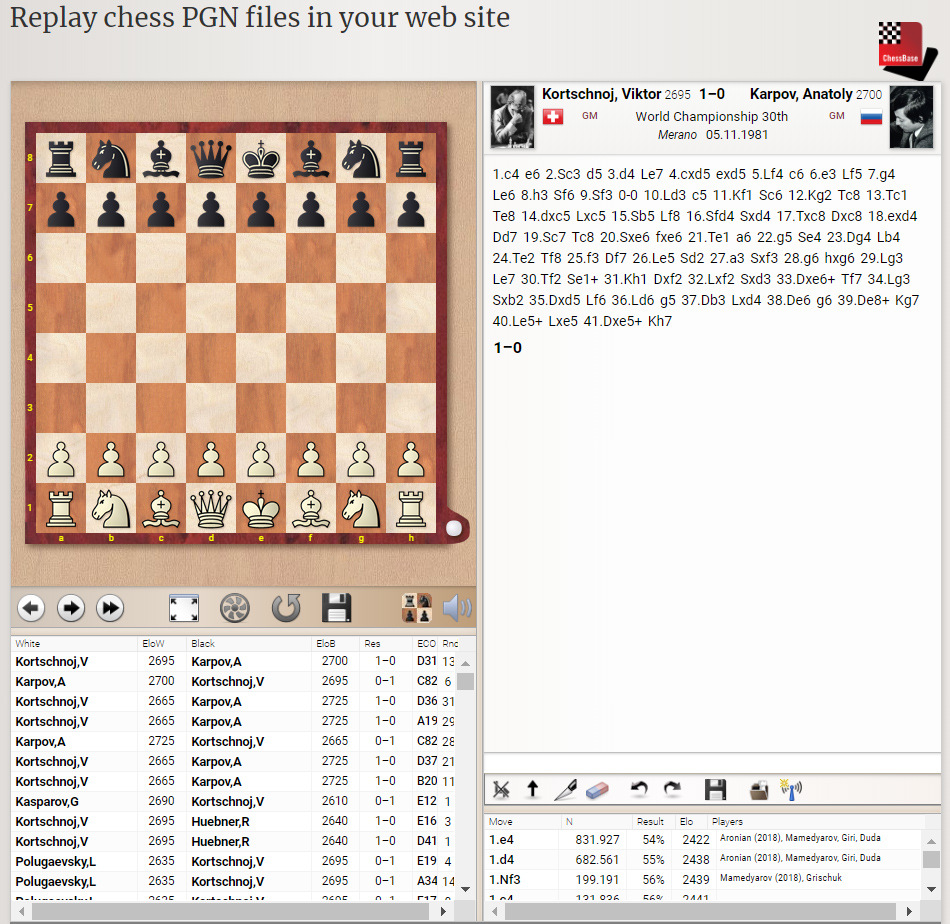
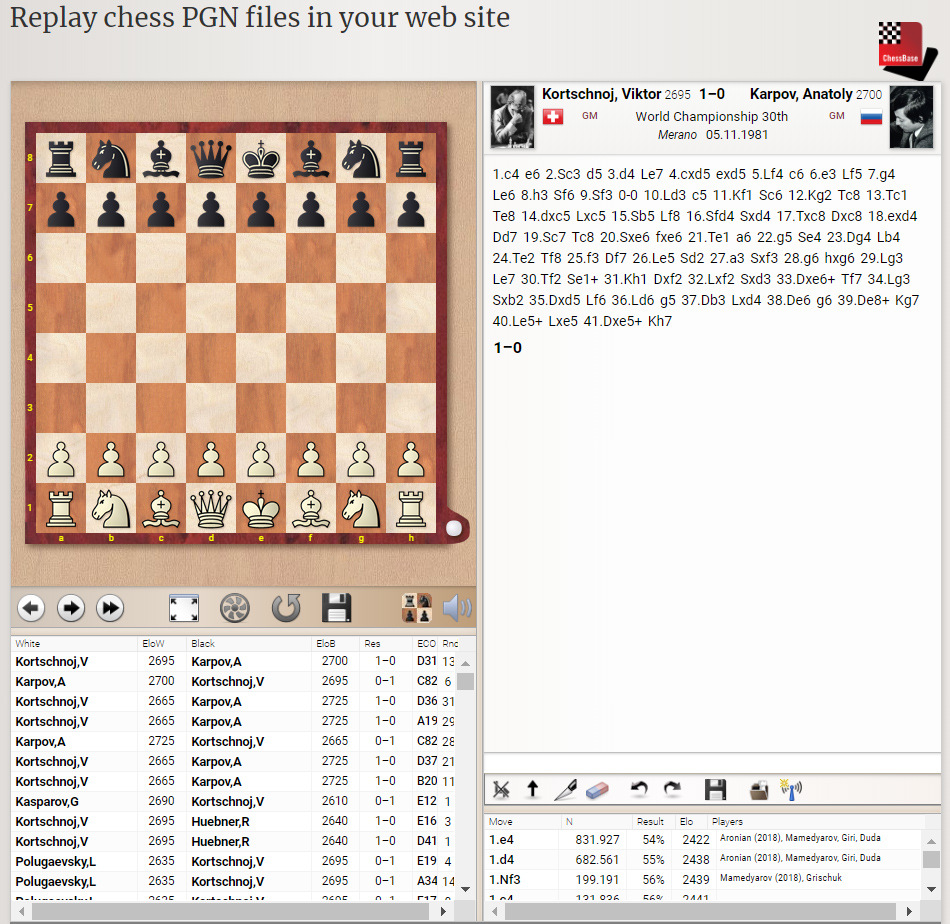
5) Eine PGN Datei mit Partiennachsspieler einbetten

Einzelne Partie einbetten

Das notwendige Codefragment hierfür lautet wie folgt:
<div class="cbreplay">
[Event "World Championship 28th"]
[White "Spassky, Boris V"]
[Black "Fischer, Robert James"]
[Site "Reykjavik"]
[Result "1–0"]
[Date "1972.08.06"]
[WhiteElo "2660"]
[BlackElo "2785"]
1. e4 c5 2. Nf3 d6 3. d4 cxd4 4. Nxd4 Nf6 5. Nc3 a6 6. Bg5 e6 7. f4 Qb6 8. Qd2 Qxb2 9. Nb3 Qa3 10. Bxf6 gxf6 11. Be2 h5 12. 0-0 Nc6 13. Kh1 Bd7 14. Nb1 Qb4 15. Qe3 d5 16. exd5 Ne7 17. c4 Nf5 18. Qd3 h4 19. Bg4 Nd6 20. N1d2 f5 21. a3 Qb6 22. c5 Qb5 23. Qc3 fxg4 24. a4 h3 25. axb5 hxg2+ 26. Kxg2 Rh3 27. Qf6 Nf5 28. c6 Bc8 29. dxe6 fxe6 30. Rfe1 Be7 31. Rxe6
</div>
Der Teil, der im Beispiel oben in Fettschrift erscheint haben wir nur zum besseren Verständnis so markiert, damit Sie sehen, welcher Teil der Code ist und welchen Teil Sie für den Partieteil einfügen müssen.
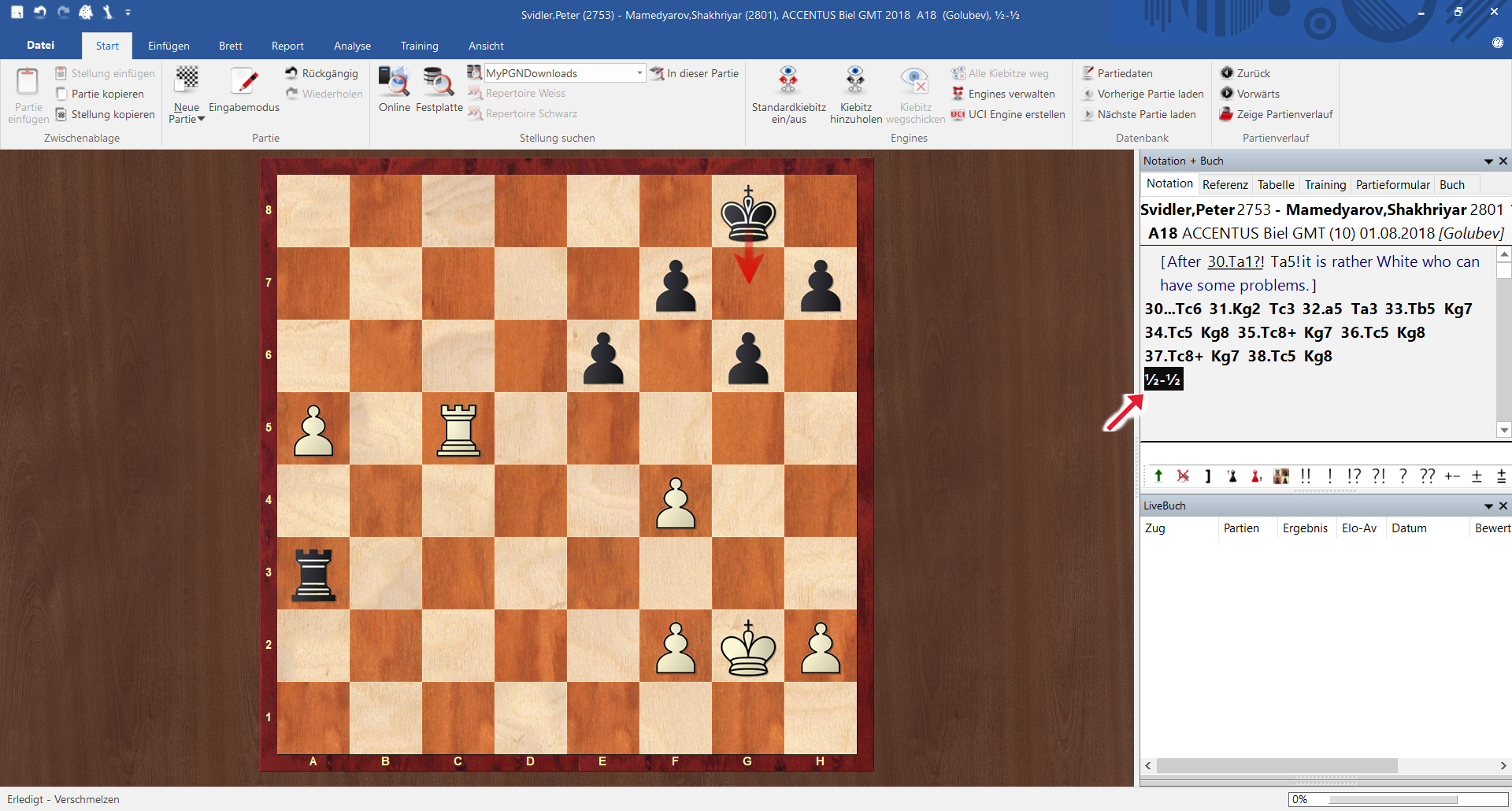
Um den Partieteil zu erhalten, klicken Sie bitte einfach in ChessBase oder Fritz auf das Ergebnis der Partie und drücken dann die Tastenkombination STRG + C (zum Kopieren der Notation der Partie).

Klicken Sie mit der Maus auf das Ergebnis der Partie und drücken dann die Tastenkombination "STRG + C" (zum Kopieren der Notation in die Zwischenablage)
Danach können Sie diesen Teil (den oben Fettgedruckten) mit STRG + V zwischen <div class="cbreplay" und </div> einfügen.
Partiesammlung einbetten
Das notwendige Codefragment hierfür lautet wie folgt:
<div class="cbreplay" data-url="KramniksBestGames.pgn">
</div>
=> Sie würden dann natürlich den Namen jenes PGNs eintragen, das Sie selbst erstellt haben und in Ihre Seite einbetten möchten.
Wichtig: Zusätzlich müßten Sie bitte folgenden Code in den HTML Code, im oberen Teil des Codes Ihrer Seite einfügen:
<link rel="stylesheet" type="text/css" href="https://pgn.chessbase.com/CBReplay.css"/>
<script src="https://pgn.chessbase.com/jquery-3.0.0.min.js"></script>
<script src="https://pgn.chessbase.com/cbreplay.js" type="text/javascript"></script>
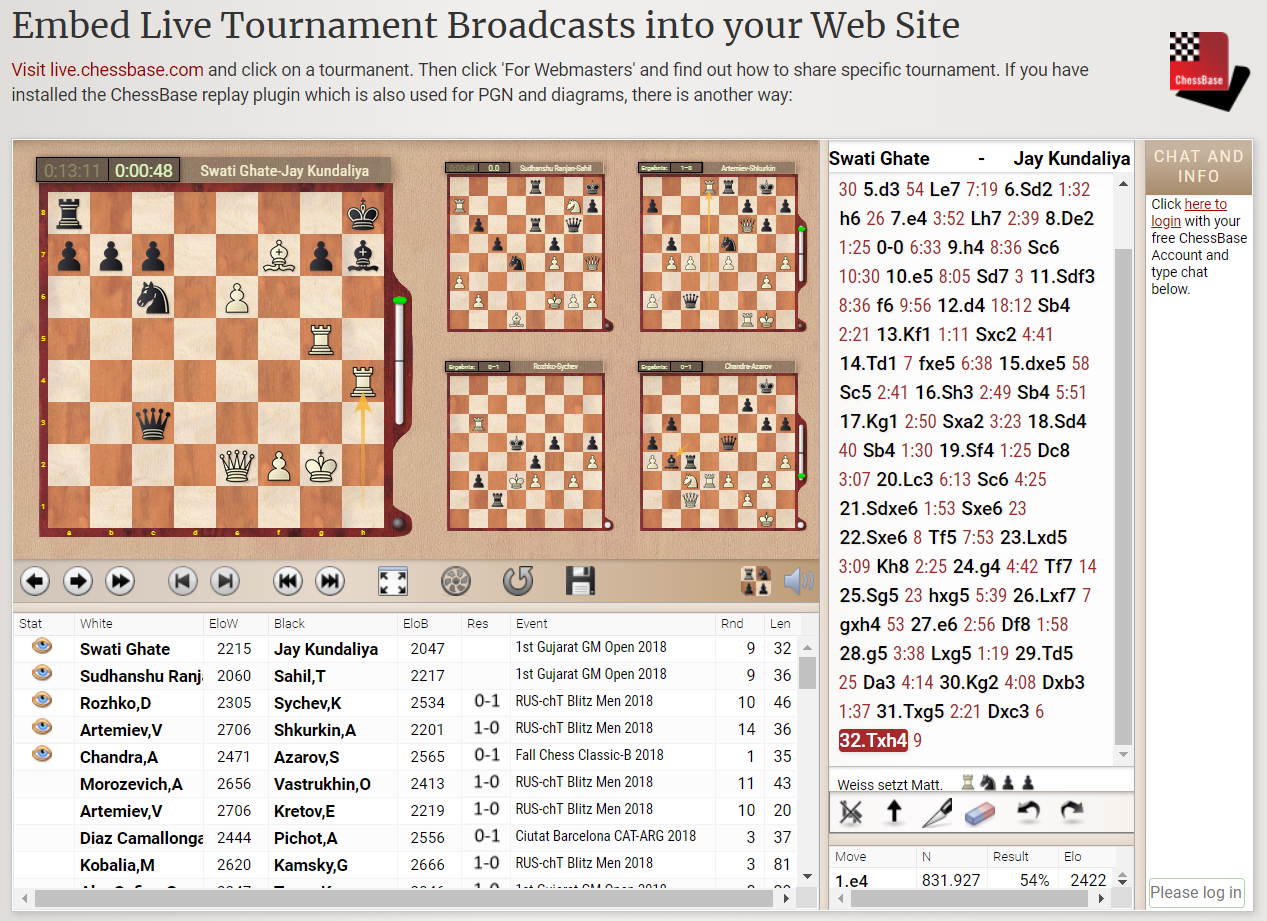
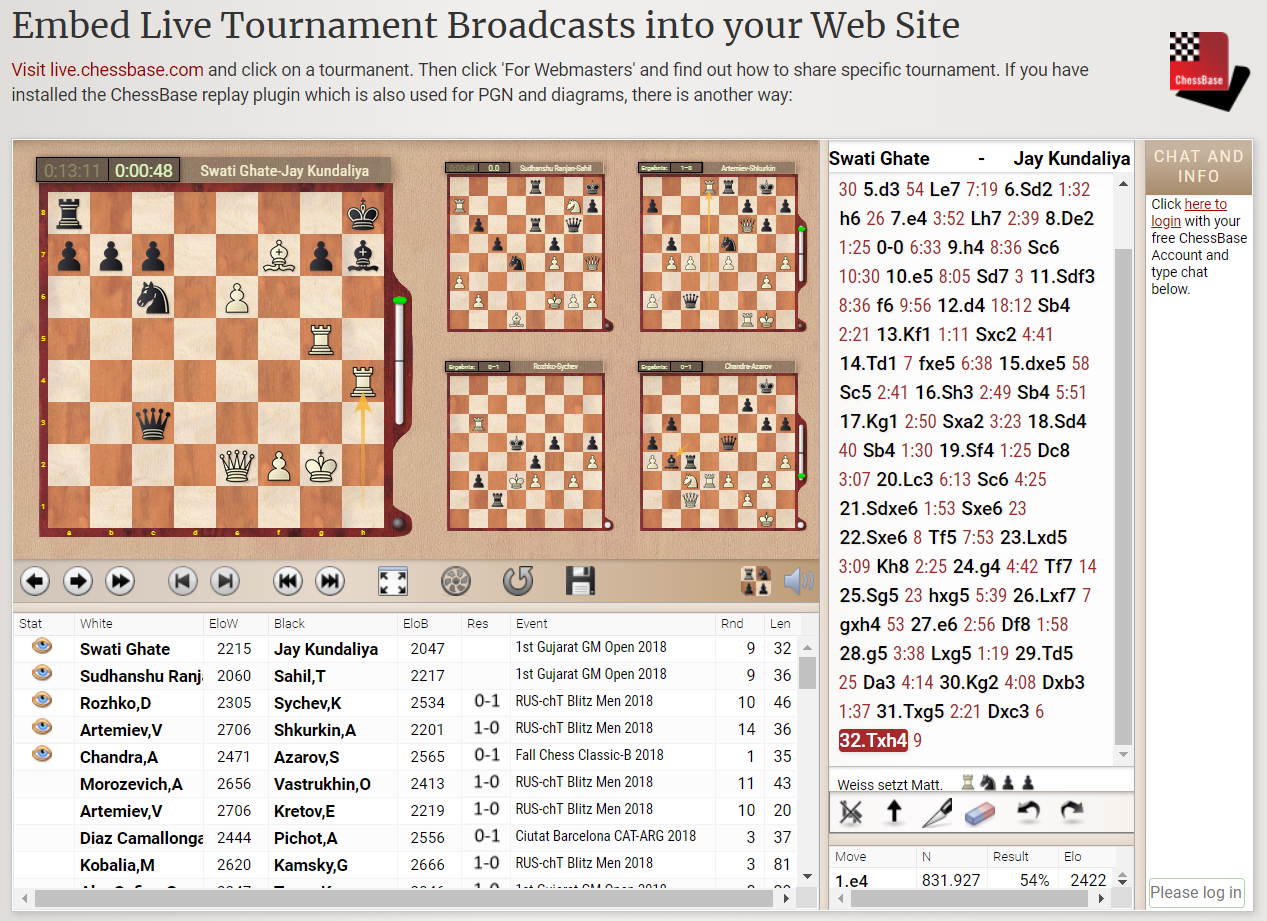
6) Live Übertragungen einbetten

Das notwendige Codefragment hierfür lautet wie folgt:
<div class="cblive" data-event="*" data-date="*"></div>
Für die Übertragung der Europa Mannschaftsmeisterschaft, sähe dann zum Beispiel so aus:
<div class="cblive" data-event="34th-European-Club-Cup-2018" data-link="http://live.chessbase.com/watch/34th-European-Club-Cup-2018" data-round="max"> </div>
Auch hier haben wir wieder in Fettschrift markiert, welches der Teil ist, den Sie jeweils für das entsprechende Turnier anpassen müßten, das Sie auch auf Ihrer Seite übertragen möchten.
Alle Übertragungen auf live.chessbase.com finden Sie hier! Wenn Sie auf die eine der Übertragungen gehen so finden Sie im Übertragungsfenster unten rechts einen Teil "For webmasters".
Beispiel: Turnier Katalonien vs. Argentinien in Barcelona
http://live.chessbase.com/watch/Ciutat-Barcelona-CAT-ARG-2018
Der Code für die Liveübertragung zum Einbinden auf Ihrer Webseite wäre:
<iframe src='https://live.chessbase.com/frame/Ciutat-Barcelona-CAT-ARG-2018' width="900" height="600"></iframe>
Der Code für die fertigen Partien nach Ende der Runde (erscheinen dann automatisch auf Ihrer Seite) wäre:
<iframe src="https://live.chessbase.com/pgn/ciutat-barcelona-cat-arg-2018/0" width="900" height="600"></iframe>
Wichtig: Auch hier müßten Sie zusätzlich den folgenden Code in den HTML Code, im oberen Teil des Codes Ihrer Seite einfügen:
<link rel="stylesheet" type="text/css" href="https://pgn.chessbase.com/CBReplay.css">
<script src="https://pgn.chessbase.com/jquery-3.0.0.min.js"></script>
<script src="https://pgn.chessbase.com/cbreplay.js" type="text/javascript"></script>
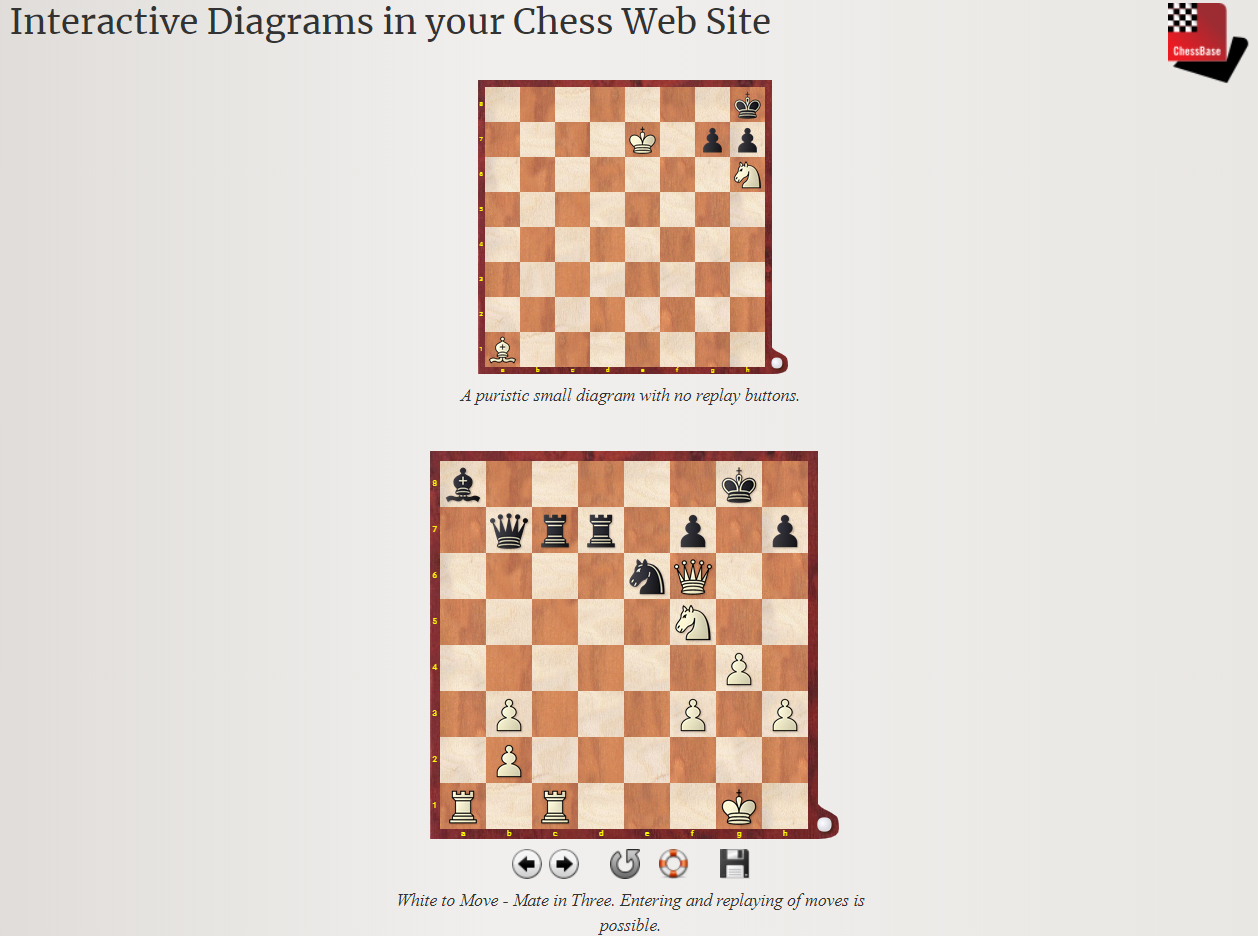
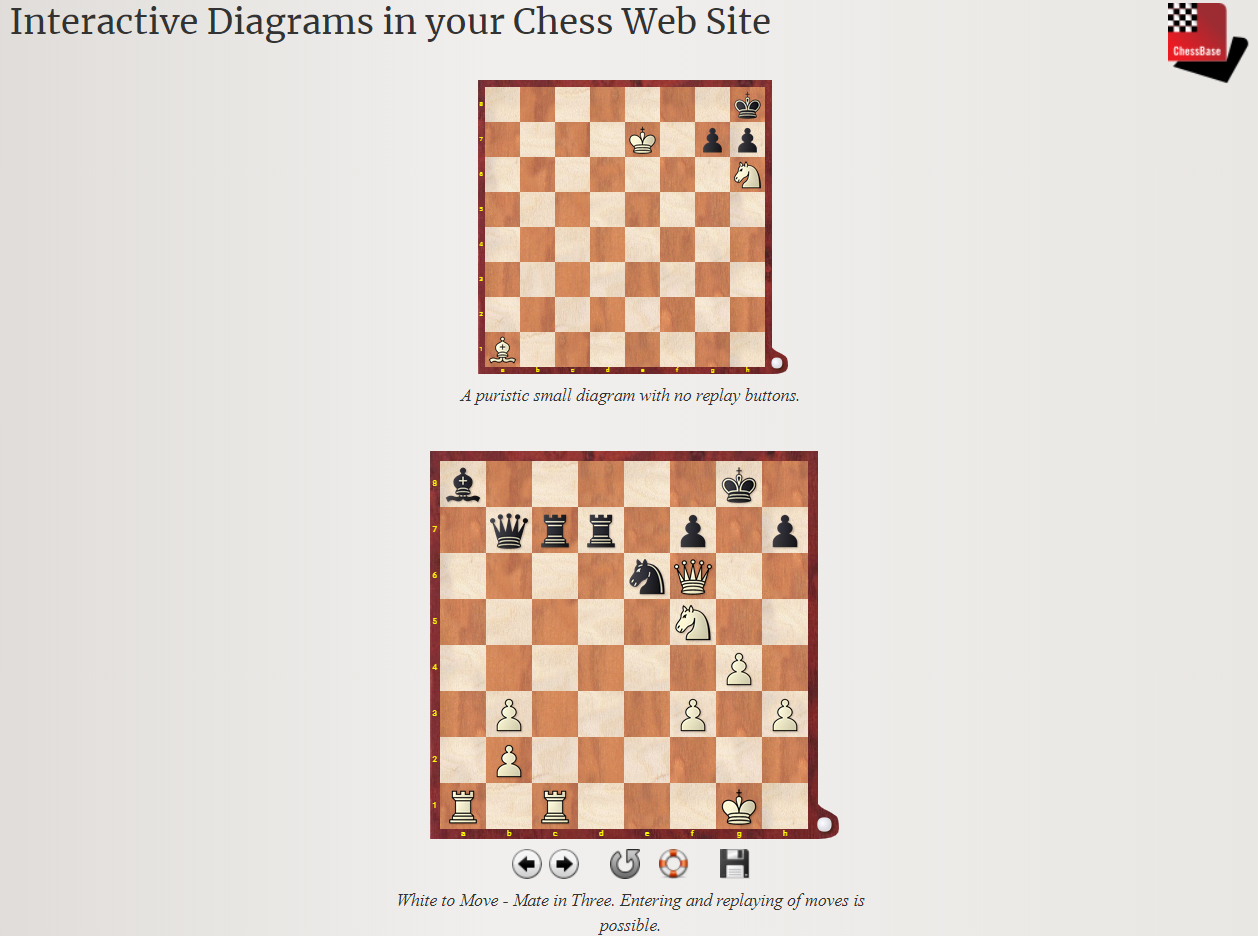
7) Interaktive Diagramme einbetten

<div class="cbdiagram"
data-size="400"
data-pos="wKg1,Qf6,Nf5,Ra1,c1,Pb2,b3,f3,g4,h3/bKg8,Qb7,Ne6,Ba8,Rc7,d7,Pf7,h7"
data-legend="White to Move - Mate in Three."
data-title="Zugzwang!">
</div>
Es ist möglich Tipps und auch die Lösung zu erfragen und jedes Diagramm besitzt außerdem eine kleine, eingebaue Engine.
Weitere mögliche Datenattribute:
- Title/Titel: data-title="Typisches Figurenopfer."
- Hints/Hiweise: data-hint="Ein Opfer, dass die Ausweichfelder des schwarzen Königs blockiert."
- Solutions/Lösung: data-solution="f3g5"
- Arrows/Pfeile: data-arrows="c1g5,g5f6"
- Square markers/farbliche Feldmarkierungen: data-squares="f7,g7,h7"
- Moves/Züge: data-moves="1.e4 e5 2.Nf3 Nc6 3.Bb5" (verwenden Sie dies, anstatt data-pos)
- Play the position/Position durchspielen: data-play="1000" ist die Bedenkzeit der Engine in Millisekunden.
Wichtig: Auch hier müßten Sie zusätzlich den folgenden Code in den HTML Code, im oberen Teil des Codes Ihrer Seite einfügen:
<link rel="stylesheet" type="text/css" href="https://pgn.chessbase.com/CBReplay.css"/>
<script src="https://pgn.chessbase.com/jquery-3.0.0.min.js"></script>
<script src="https://pgn.chessbase.com/cbreplay.js" type="text/javascript"></script>
Links